| 虚拟主机域名注册-常见问题 → 云建站问题 → 微网站 | |||||||
| 生成APP
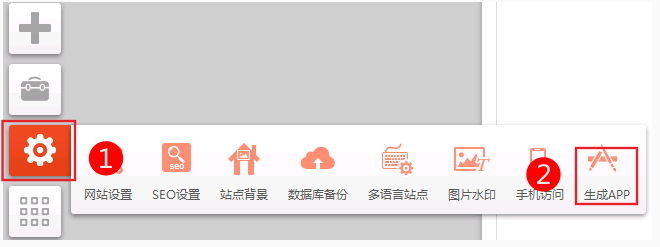
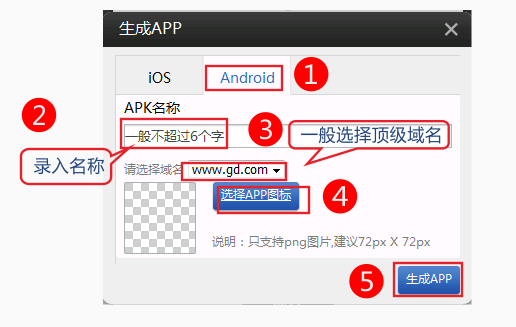
一、了解APP应用的分类 1、Native App开发(又叫原生APP开发模式) Native App开发即我们所称的传统APP开发模式,该开发针对ios、Android等不同的手机操作系统要采用不同的语言和框架进行开发,该模式通常是由“数据+APP应用客户端”两部份构成,APP应用所有的元素、数据内容、逻辑框架均安装在手机终端上。 Native App(原生型APP)应用呈现以下特点: (1)每次获取最新的APP功能,需要升级APP应用; (2)原生型APP应用的安装包相对较大,包含UI元素、数据内容、逻辑框架; (3)手机用户无法上网也可访问APP应用中以前下载的数据。 (4)原生型的APP可以调用手机终端的硬件设备(语音、摄像头、短信、GPS、蓝牙、重力感应等) (5)APP应用更新新功能,涉及到每次要向各个应用商店进行提交审核。 适用企业:游戏、电子杂志、管理应用、物联网等无需经常更新程序框架的APP应用。 2、Web App开发(HTML5 APP 框架开发模式) Web App开发即是一种框架型APP开发模式,该开发具有跨平台的优势,该模式通常由“HTML5云网站+APP应用客户端”两部份构成,APP应用客户端只需安装应用的框架部份,而应用的数据则是每次打开APP的时候,去云端取数据呈现给手机用户。 Web APP应用呈现以下特点: (1)每次打开APP,都要通过APP框架向云网站取UI及数据; (2)手机用户无法上网则无法访问APP应用中的数据。 (3)框架型的APP无法调用手机终端的硬件设备(语音、摄像头、短信、GPS、蓝牙、重力感应等) (4)框架型APP的访问速度受手机终端上网的限制,每次使用均会消耗一定的手机上网流量; (5)框架型APP应用的安装包小巧,只包含框架文件,而大量的UI元素、数据内容刚存放在云端; (6)APP用户每次都可以访问到实时的最新的云端数据; (7)APP用户无须频繁更新APP应用,与云端实现的是实时数据交互; 适用企业:电子商务、金融、新闻资讯、企业集团需经常更新内容的APP应用。 二、我司提供的APP应用 属于Web App应用类型,是生存在浏览器里的应用,所以只能运行在浏览器里,宿主是浏览器,不再是操作系统,资源一般都在网络上。原生的APP 它们都是被直接安装到设备里,而用户一般也是通过网络商店或者卖场来获取. 我司APP应用特点: 目前暂只支持手机营销版本可以在线生成APP,支持ios,android系统,用户可以自己填写项目名和android的ico图标。把网站的内容同步展示出来。与pc网站、手机网站公用同一个后台。管理方便。如果您的预算不高,可以考虑我们这种方式。而源生开发APP,开发周期和费用,后期维护更新困难程度都会远远超过我们目前提供的这个方案。 如何生成APP,如图:
注意:app图标只支持png图片,建议72px X 72px ios 可生成ios web app
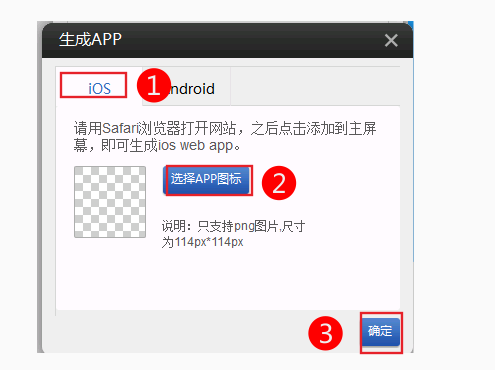
注意:app图标仅支持png图片,尺寸为114px*114px
|
|||||||
| >> 相关文章 | |||||||